PHP+Ajax点击加载更多内容实例
发布时间:2018-10-30 10:52:10
来源:CSDN博客
$(function(){
$('#more').more({'address': 'data.php'})
});
三、jQuery
require_once('connect.php');
$last = $_POST['last'];
$amount = $_POST['amount'];
$query = mysql_query("select * from article order by id desc limit $last,$amount");
while ($row = mysql_fetch_array($query)) {
$sayList[] = array(
'title' => ".$row['id'].".html' target='_blank'>".$row['title']."",
'author' => $row['id'],
'date' => date('m-d H:i', $row['addtime'])
);
}
echo json_encode($sayList);
五、jquery.more.js相关API
参数 描述 默认值
amount 每次显示记录数 10
address 请求后台的地址 -
format 数据传输格式 json
template html记录DIV的class属性 .single_item -
trigger 触发加载更多记录的class属性 .get_more -
scroll 是否支持滚动触发加载 false
offset 滚动触发加载时的偏移量 100
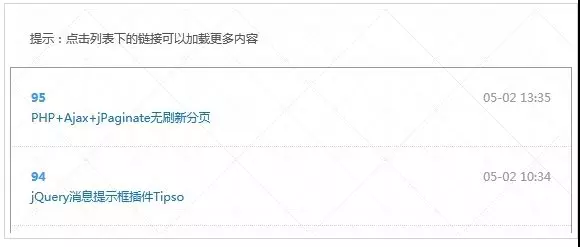
六,截图所示

七,源码下载
链接: https://pan.baidu.com/s/1x5wRisLRxAIpuQUSkO0BOg
提取码: qya7